延續昨天的v-model綁定,昨天我們知道他可以綁定input, textarea和select elements三個tag,其中input除了文字輸入框還有Checkbox和Radio也就是我們的多選框和單選框,而textarea指的是多行的文字,select指的是下拉式選單
我們先從官網上來看看這些是使用什麼屬性和事件吧!
v-model internally uses different properties and emits different events for different input elements:
- text and textarea elements use value property and input event;
- checkboxes and radiobuttons use checked property and change event;
- select fields use value as a prop and change as an event.
從官網中我們可以知道text和textarea這兩個是利用input的value屬性和input事件,而checkboxes和radiobuttons是利用checked屬性和change事件,最後select是利用select的value和change事件
那麼Checkbox和Radio又有什麼不同的呢?
最明顯的差異是Checkbox是多選框,Radio是單選框,接著我們用兩個例子開啟Console來比較看看他們還有什麼不一樣的地方吧!
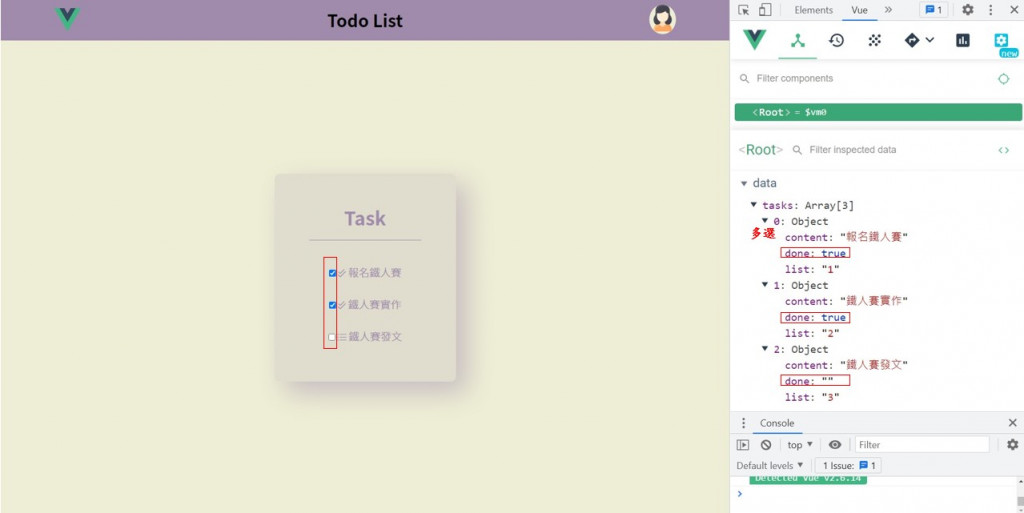
先來看看checkbox的範例
這裡我們可以看出在多選框的checkbox範例中,當使用者點選後它會是boolean值;在使用checkbox要注意的是如果我們有多筆資料時,我們的資料一定要記得用陣列來存放喔!
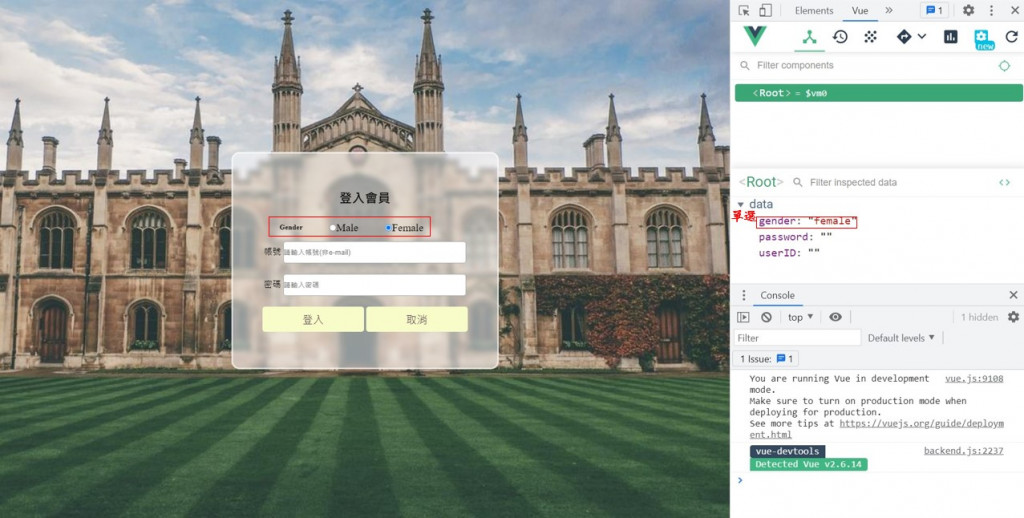
最後來看radio的範例
在單選框的radio範例中,當使用者點選後會發現它不是boolean值而是以字串形式!
